
Responsive web design has become a critical aspect of modern web development, shaping the way websites adapt to different devices and screen sizes. In this article, we'll delve into the concept of responsive web design and explore why it holds paramount importance in today's digital landscape.
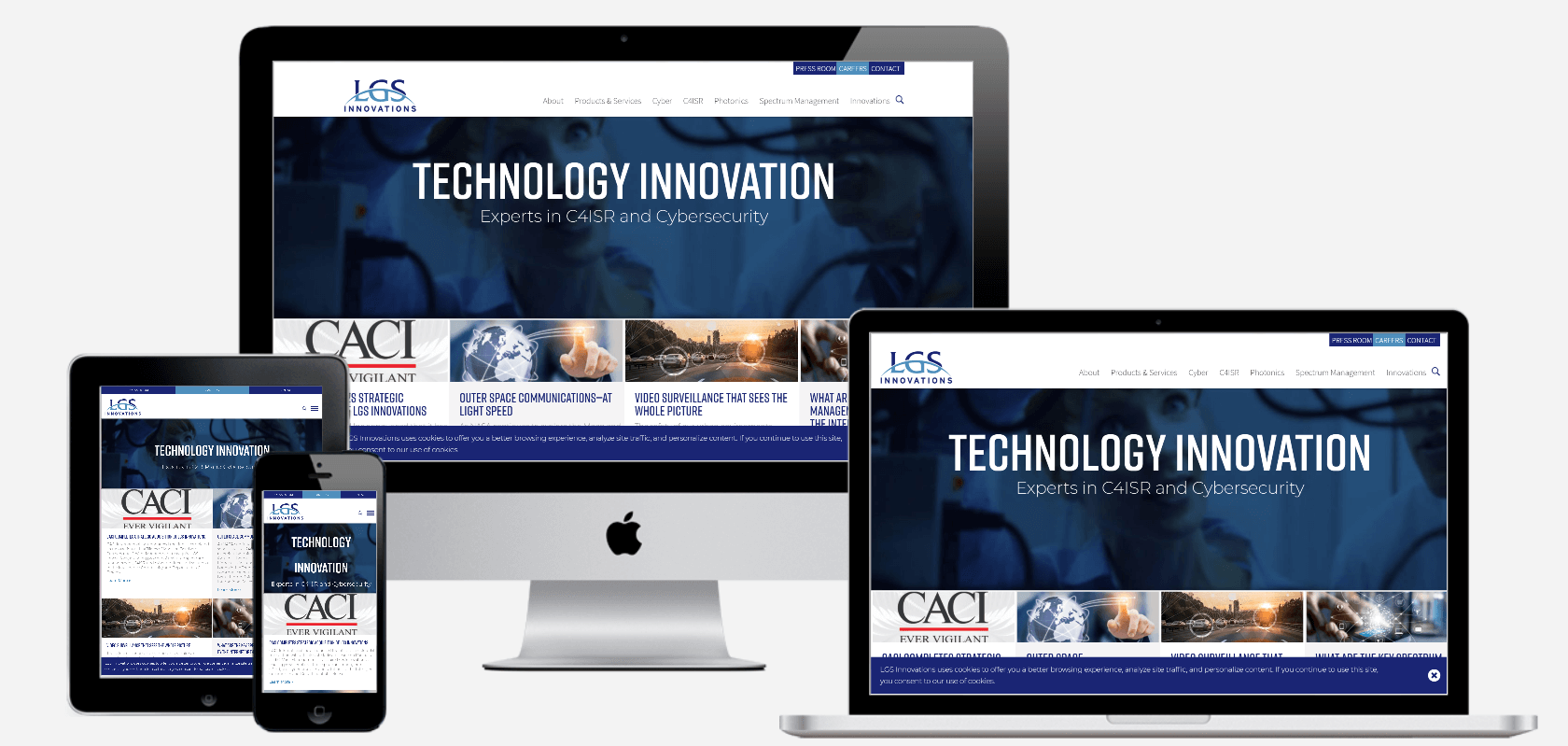
Defining Responsive Web Design: Responsive web design is an approach that ensures a website's layout and elements adapt fluidly to the varying screen sizes of different devices, such as desktops, tablets, and smartphones. The primary goal is to provide an optimal viewing and interaction experience, irrespective of the user's device.
Importance of Mobile-Friendly Design: With the increasing prevalence of mobile devices, having a mobile-friendly website is no longer a luxury but a necessity. Responsive design eliminates the need for separate mobile and desktop versions of a site, streamlining development and maintenance processes.
Key Components: Fluid Grids, Flexible Images, and Media Queries:
- Fluid Grids: Designing using relative units like percentages instead of fixed units enables the creation of a flexible grid that adjusts proportionally to the screen size.
- Flexible Images: Images that can scale with the layout prevent distortion and enhance the visual appeal of the website.
- Media Queries: CSS media queries allow developers to apply specific styles based on the characteristics of the device, enabling a tailored experience.
Benefits for User Experience and SEO:
- Enhanced User Experience: Responsive design contributes to a consistent and seamless user experience across devices, reducing bounce rates and keeping visitors engaged.
- Improved SEO Performance: Search engines, like Google, prioritize mobile-friendly websites in their rankings. A responsive design positively impacts a site's search engine visibility and performance.
Examples of Successful Responsive Design: Numerous websites exemplify the effectiveness of responsive design. Industry leaders such as Apple, Amazon, and The New York Times have seamlessly implemented responsive principles, delivering an optimal user experience across a diverse range of devices.
In conclusion, responsive web design is not just a trend but a fundamental approach to creating websites that meet the expectations of today's dynamic digital landscape. By prioritizing responsiveness, web developers can ensure that their creations are accessible and enjoyable for users across various devices.